Not only does Google favor mobile-friendly websites, but people do, too. Everyone from the laying in bed browser to the Pinterest addicted online shopper is using their mobile device more than ever. That means the opportunity for conversions is at an all time high for responsive websites, especially since mobile shoppers are converting at a whopping 160% more often on mobile-friendly websites.
Unfortunately, not all businesses are seeing high percentages due to their slow, poorly designed websites. E-commercefacts.com found that 43% of users won’t come back to slow mobile sites and 40% will choose to go to a competitors site instead. Don’t let your business lose out on mobile conversions to the competitor. Implement these four tricks to improve and increase your mobile conversions.
1. Design a Mobile-Friendly Landing Page
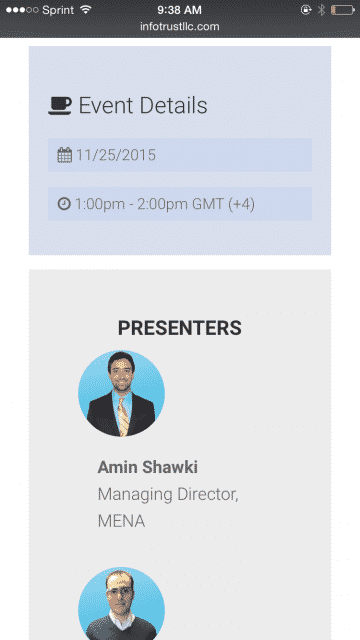
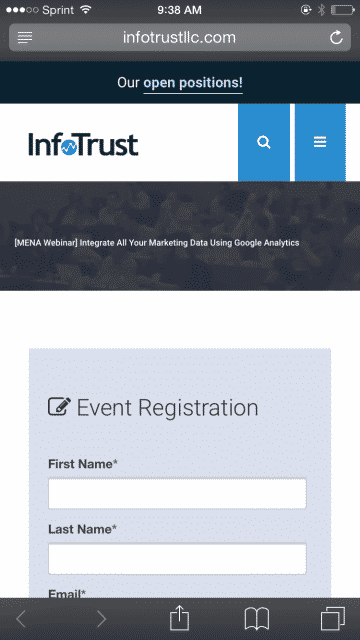
Mobile-friendly landing pages should be designed to enhance the mobile conversion process. Whatever goal has been designated for the landing page (contact form fill-ins, webinar signups, purchases, event registration, etc.), it needs to be easily achievable on mobile. That means simplifying the entire design process for mobile users.
Using a designer, coder, or premade template choose a landing page layout that emphasises your goal with call out buttons and simple contact forms. You’ll also want to decrease the amount of “about us” and filler information on the mobile version of the landing page so that the call to action is the focus. Keep the landing page tight and simple to achieve the most conversions.
Here’s a few different companies that specialize in mobile-friendly landing pages:
- Unbounce. Ranging from $49 to $199 a month, Unbounce is a great choice because of it’s integration features with sales programs like Infusionsoft.
- Instapage. Need to get a landing page up quick? Instapage has templates designed for your conversion goals, making the setup process quick and easy.
- Leadpages. This is the landing page company tool junkies love. Several features and integration options come with Leadpages, making work on multiple projects a sinch.
2. Increase Loading Speed
Not only does load time affect rankings, but a slow loading mobile website affects conversion rates drastically. People have little patience browsing on desktop and even less patience browsing on mobile. Google recommends above the fold content on mobile to load within one second. While the rest of the mobile content is loading, users can at least interact with the top portion.
Because everyone has a different cell phone provider, and an even more unique data plan, your website is being accessed on mobile from 2G, 3G, and 4G network users. Obviously the higher network is the better performing, using a 4G network with only 50-100 ms versus a 200-300 ms roundtrip times for a 3G network. The most common network is 3G.
To accommodate various networks and enhance overall load speed on mobile, try these tips:
- Limit the amount of redirects a site has. If possible, Google recommends not having any redirects, but if you must it’s best to only have a small amount. Each redirect can add multiple roundtrips and cost time, affecting the speed on slower 2G and 3G networks.
- Avoid using render-blocking JavaScript and CSS in above-the-fold content.
Each time a page is rendered it has to be parsed. This means if there is anything Google has to download in order for a page to load properly, the load time will be increased. To avoid this, all JavaScript and CSS need to be inlined above the fold. - Optimize all images.High resolution images with large file sizes means increased load times. Reduce the size of each image, while maintaining resolution, using plugins like EWWW Image Optimizer, WP Smush.it, and SEO Friendly Images. Make sure the image optimization plugin you choose is compatible with the theme of your website before installing.
3. Simplify The Payment Process
Shopping online is becoming easier and more popular for consumers. Mobile ecommerce sales are expected to reach as high as $77 billion by the end of the year according to a report by eMarketer. Let’s continue to increase mobile sales by simplifying the mobile shopping experience.
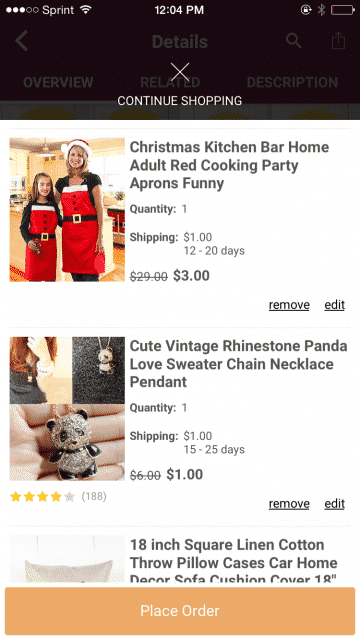
- Sell products using images. Try using different layouts on your mobile ecommerce page that feature all images. This is a more attractive layout for people to shop through their phone, while viewing inventory. Users can easily click on an image to read the full product description, as well as swipe through additional images and a one-click “Add to Cart” or “Buy Now” button.
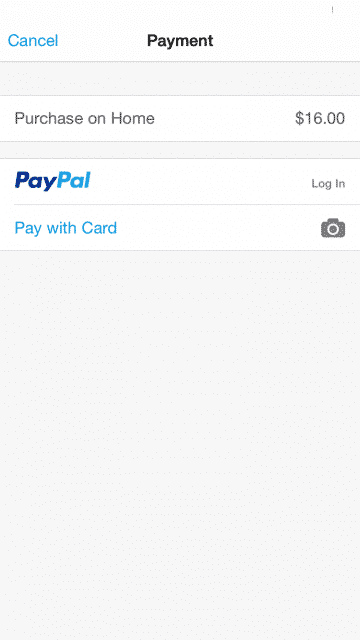
- Install one-click buttons on purchase pages. Filling out each form with all of a user’s information, as well as credit card numbers, is tedious and takes too much time on mobile. Buttons allow for quick and easy purchases on the go. Create buttons that integrate with a payment system so users can automatically fill in their contact and billing information.
- Provide a common billing solution. PayPal has over 169 million active accounts, meaning your customer most likely has a PayPal account and can easily login to automatically input their payment details. Using a popular payment system like PayPal or Masterpay is an easy solution for mobile users to make purchases through their phone. The user’s billing information will be automatically generated allowing for a quick on the go purchase.
4. Test Your Mobile Process
You’ve designed a beautiful landing page, made sure the speed is top notch, and enhanced the buying experience, but have you tested it? So often businesses find themselves digging their own grave simply because they didn’t test their process. Conversions aren’t happening because your button link is broken, or the landing page loads differently on Android devices.
Testing is the final step and the cherry on top, but you can’t just test on one device. Performance and user experience is drastically different from IOS to Android, making testing both devices imperative. Any business office is likely to have iPhone users and Android users. Have multiple people test both platforms and gauge what their experience was like.
The answers to the above will help your team polish off the user experience, as well as decide who to target best. If IOS is offering a better experience than Android target your mobile ads for IOS users.
What ways are you increasing conversions on mobile? Comment below with your favorite mobile conversion optimization tips!