Since then, many sites have posted about why Schema.org might be good, bad or otherwise for site owners; some balanced, some not. Personally, I think structured markup and machine-readable information is always good to have on your site, regardless of potential SEO benefits. I’ve had a love for structured markup (in the form of Microformats) since I first laid eyes on hCard several years ago. I could have written a whole post about why I think Schema.org is good for SEO, but instead I decided to implement it on a site of mine.
I co-own a book review site, and I’ve been meaning to implement the microformat hReview on it for over a year. I never got around to it because it involved creating custom post types in WordPress, and I knew that would be a time-consuming affair. I finally bit the bullet and sat down to do that on Sunday. That part took about 5 hours of my day.
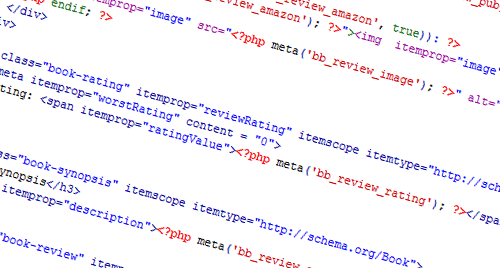
Then, I started implementing microdata. From never having implemented microdata before in my life (like I said, I was a Microformats fan), I found out what markup I needed, added it to my template, and tested it in about an hour.
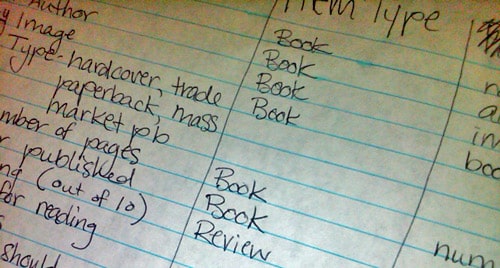
I started out by making a list of all of the attributes about books that we use in a review. Then I determined which item type (itemtype) it would be associated with – for my purposes, Book, Review , and Rating were all I needed. Then, I noted which item property (itemprop) I would use. Then it was simply a matter of adding the appropriate markup to my existing HTML and PHP.
There were a couple of attributes that were confusing – for example, do I use description or reviewBody from Review? Do I use aggregateRating from Review, or reviewRating from Rating? The examples on Schema.org were helpful to a degree, but I still felt like I was guessing at proper use. Time will tell if I’ve used the appropriate item properties. I also wasn’t sure if I had to upgrade the doctype to HTML5 or not, but I chose not to as only modern browsers support it and some of my users have older browsers.
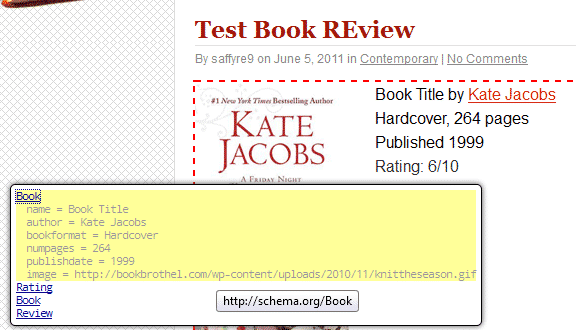
To test that you’ve implemented microdata correctly, you can use Google’s Rich Snippet testing tool. However, it was throwing errors for things it should not have had a problem with (I suspect it was getting a lot of use over the last week as people rushed to add microdata to their sites), so I looked for an alternative. I found this Microdata Tool using jQuery to test that I had applied the code correctly; unfortunately it can’t show how Google might display this data in the SERPs.
One of the arguments the naysayers against Schema.org are using is that it will take too long/too many resources to implement, but clearly that is not the case. I’m going to continue to tinker with microdata and my review template, and monitor my organic search rankings and conversion rates to determine just what the effect of adding it will be over time.