As editor at Infographic Journal, I’m obviously quite fond of infographics. Not only are they a great way for me as an consumer of these forms of visual data to get information quickly, as a marketer, infographics are an outstanding way to drive traffic, create brand awareness, obtain natural inbound links and increase social signals.
Let’s Talk About Inbound Links
In a post Google Penguin world, quality inbound links – the kind Google is going to smile upon – are becoming more difficult to come by all the time. Forced link building schemes that once worked like a gem no longer do as Google has become more intelligent in detecting and discounting them. Don’t get me wrong – inbound links are still essential however, but how does one go about link building without upsetting the Google powers that be?
This is where infographics come in. In fact, any good piece of content, whether that be an infographic, a white paper , video or even a well written blog post, has the potential to attract natural inbound links. The thing that makes infographic such a powerful marketing tool is the fact that they are so easy to socially share. In fact, any image that is interesting or somehow informative, has great potential for sharing. Just look at how quickly Pinterest has grown!
Embed Codes
Hopefully I have generated your interest in infographics and even image sharing. I want to provide you one simple step that can greatly help you control the sharing of these forms of media. It is the “embed code” which is a snippet of html code that allows someone to copy and paste the code into their own web pages and when they do, display the infographic or image.
One issue with many infographics that are currently online is that they DO NOT have any kind of an “embed this” code and if they do, the code itself has errors that when copied and pasted into another page, do not allow the image to render correctly. In fact, if an embed code is not formatted correctly, these types of quotations (“…”) may appear when they need to look like these (“…“). This small error often causes images to not display correctly if at all, hyperlinks to be broken and alt attributes to not be defined correctly.
The good news, at least for those running WordPress blogs (who isn’t running WordPress), is that there is a WordPress plug-in called “Embed Code Generator” that will allow you to generate an embed code right within the “Add/Edit Post” section of your WordPress installation. Simply download, install and you are on your way to having properly formatted embed code html which will help you acquire those Penguin-friendly inbound links!
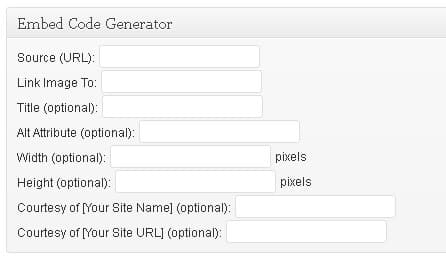
The Embed Code Generator plug-in allows you to define the following fields:
- Source (URL) – The full URL to the image.
- Link Image To – This is where the image will link to when placed on another site.
- Title (optional) – When populated, adds in the “title” attribute of the img tag.
- Alt Attribute (optional) – When populated, adds in the “alt” attribute of the img tag.
- Width (optional) – Designate the width of the image.
- Height (optional) – Designate the height of the image.
- Courtesy of [Your Site Name] (optional) – When populated, will display a courtesy link after the image crediting the source of the image.
- Courtesy of [Your Site URL] (optional) – If this and the “Courtesy of [Your Site Name]” are populated, a link will be provided to the source of the image.
Some of the fields are “optional” but when utilized, allow you more control over how your image will be displayed. For example, you can define the anchor-text to be used in the title and image alt attributes, designate a specific width and height for the image and even add a “Courtesy of” link after the image.
Once the plug-in is installed, the editable fields will appear in the “Add/Edit Post” section of your WordPress installation and look like this:
If you often focus posts around infographics, images and/or photos and would like to be able to have more control over how people will re-post and even link to your valuable content, the Embed Code Generator Plug-In for WordPress is one of the best ways to generate error-free embed codes.
Whether you have a WordPress blog or not, consider using an Embed This Code for infographics, images and even video as a strategy to earn natural inbound links. Your SEO efforts will thank you many times over.