As a budding developer, I’m always on the look-out for new tools to add to my arsenal that could increase my workflow or simplify tasks. Recently, I checked out Annie Cushing’s Must-Have Tools Google doc and just focused on the Developer tab. There are over fifty unique, useful tools on that tab, but these five stood out as my favorites.
Zombie Ipsum
Zombie Ispum is simply a macabre, trendy, fun substitute for lorem ipsum to use in your designs. I’m particularly fond of zombies, but you can also try Bacon Ipsum and Cupcake Ipsum.
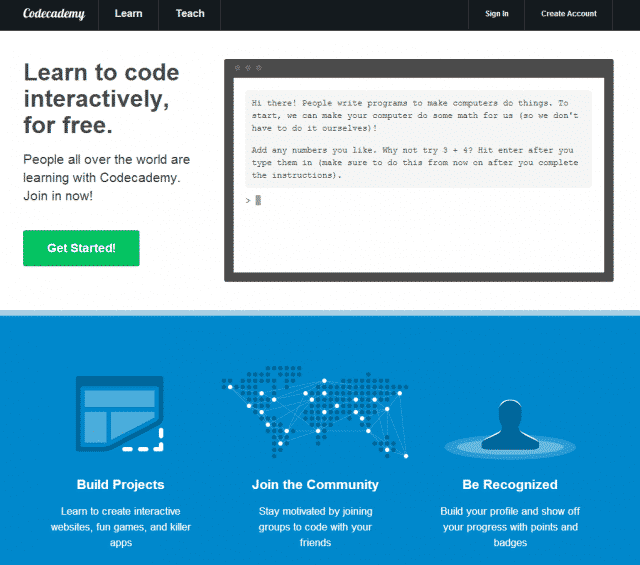
Codecademy
Codecademy is my personal favorite way to learn new programming and scripting languages. It’s totally free, hands-on and broken down so well that someone with little to no programming experience could get in there and start learning any of their languages or skills. However, after completing a course you will most likely have a solid fundamental understanding of whatever language or skill you studied. Codecademy gives you an interactive learning experience with their tutorials without you having to pay for an online class.
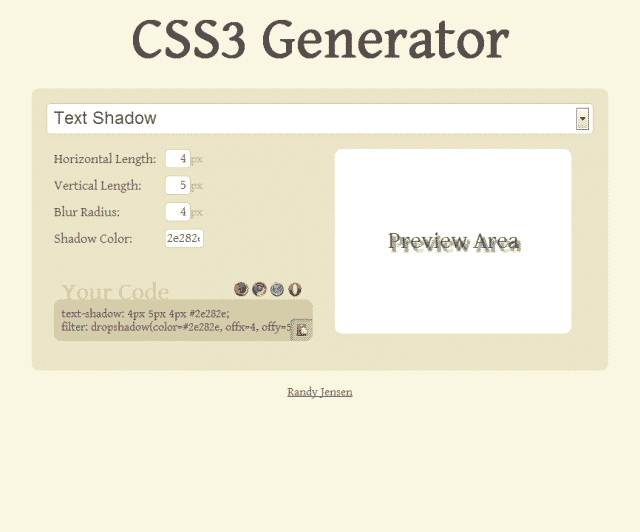
CSS3 Generator
CSS3 Generator allows you to easily create customized blocks of CSS3 code for thirteen different effects. Just choose an effect from the drop-down menu and add your specifications. The tool will create a code block for your effect and show you how it will look in a live preview box. From there, you can copy and paste the code wherever you need it.
Pro-tip: If you want to use the tool multiple times in a row, refresh the page after you get the code for each effect. Otherwise, old effects may linger in the preview.
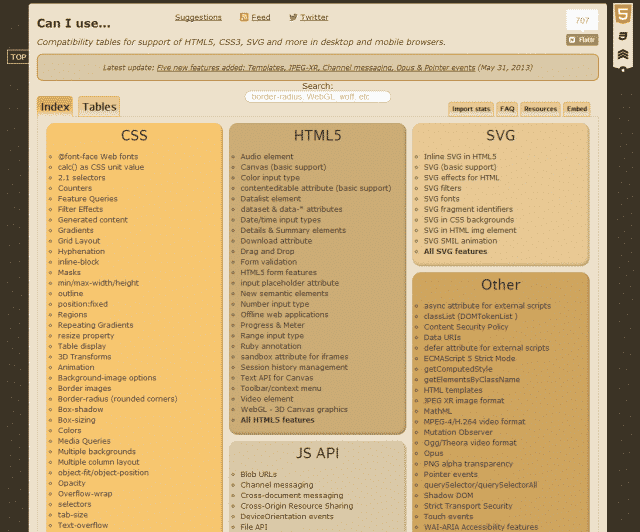
Can I Use
Can I Use allows you to search CSS, HTML5, SVG, JavaScript API and some miscellaneous effects and see how compatible they are with different browsers. After searching for a feature, such as a CSS3 box shadow, the tool will tell you exactly which browsers, support, don’t support or only partially support that feature as much as 25 versions back. It will also let you know if the level of support is unknown.
Bootstrap
Bootstrap is a framework that comes equipped with HTML, CSS, and JavaScript code. Essentially, Bootstrap gives you the power to develop a totally customized website template without having to start from scratch. The framework requires the developer to have at least a working knowledge of HTML and CSS.
So tell us…
What are your go-to developer tools?